📸 How to update App Store screenshots without uploading a new build
Since 2008, when the App Store debuted, updating the screenshots that showcase your app in the App Store without submitting a new app binary wasn't possible. Not anymore!

In 2021 WWDC, Apple announced that they'd launch "Product Page Optimization" changes to help developers and marketers "compare different app icons, screenshots, and app previews on your App Store product page". Long story short, this is an "A/B testing" or "experiment" functionality for App Store metadata - something that has been available in the Google Play Store for several years now.
The catch here is that now (since early 2022), you can take advantage of that system to update your App Store screenshots and app previews without requiring you to go through the tedious and time consuming process of compiling a new build, submitting it to App Store Connect, waiting for it to be processed, and submit it for review all over again.
Cut to the chase!
Alright, so the short version is: you'll create an App Store experiment, then immediately apply it to your live page 💥
1. Open the Product Page Optimization menu and create a new test
2. Update your metadata
Currently you can only update screenshots and app preview.
3. Start the test
Once you're done with your changes, you gotta start the test by hitting "Start Test" on the top right of the page.
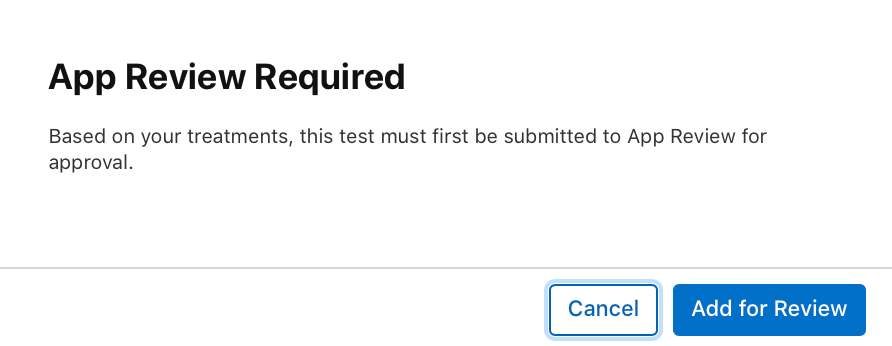
At this point, you may need to submit your changes (screenshots) for Apple to review. This is expected sometimes. It looks like Apple allows minor changes to be “instantly approved” by their system, but other larger changes require someone from Apple to review them. If this is your case, simply submit it for review, and once they review and approve it, you can move forward.

If you were asked to submit it for review, make sure you actually submit it. The next page looks like the following, and at this point it hasn’t been submitted for review yet! You still need to click “Submit to App Review”:
👋 Before continuing, a quick announcement!
Statused notifies your team automatically when your app changes status on App Store Connect or Google Play — submitted, approved, rejected — even pending contracts.
I built it as an indie dev to solve this exact pain. It’s like having the webhooks Apple & Google never gave us.
→ Try Statused – dev teams are loving it!
4. Apply Treatment to original product page
If your app didn’t require review from Apple, or if it required review and it got approved, your page should look like this:
To make the changes go live for all users, you gotta hit the "Apply Treatment to Original Product Page" button:
5. That's it!
Conclusion
It's a pretty straightforward process to update your screenshots without going through the process of uploading a new binary, nor sending your changes for Apple to review them. These changes happen instantly (on your side) and may take up to 24 hours to be applied and visible throughout the many App Stores around the world (as usual).
I hope Apple allows us for customize more metadata over time. Screenshots and app previews are great, but it's often super useful to be able to update all the metadata without requiring a new app update: keywords, description, copyright notice, etc.
If you liked this article, if you spotted mistakes in it, or if you just want to say hi, ping me @rogerluan_ 🤗










Please note that this is a way to create a new variant of the store.
This means that only UP TO 50% of the users will see the new screenshots. The remaining half will keep seeing the old screenshots.
hi roger i did this process step by step but i did not see any changes in appstore, and i got "Stopped by Developer" status in product page optimisation, can you help me in this!